Оформление текстовых блоков.
Рассмотрим элементы, разбивающие текст документа на блоки тем или иным способом. Типичными примерами текстовых блоков являются параграфы, абзацы и главы. Для отделения одной части текста от другой также используются разделительные горизонтальные линии и символы возврата каретки.
1) Тег H (HTML 2.0 - Headers) Используется для создания заголовков текста.
Существует шесть уровней заголовков, различающихся величиной шрифта H1,H2, H3, H4, H5, H6. С их помощью можно разбивать текст на смысловые уровни - разделы и подразделы.
Параметры:
ALIGN - определяет способ выравнивания заголовка по горизонтали.
Возможные значения: left (выравнивает текст по левому краю), right (выравнивает текст по правому краю), center (выравнивает текст по центру). По умолчанию имеет значение left.
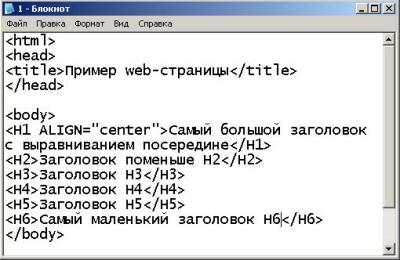
Пример:
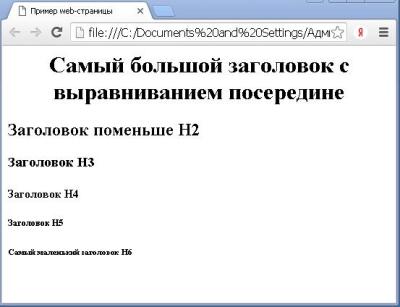
Отображение в браузере:
2) Тег P (HTML 2.0 - Paragraph) - используется для разметки параграфов. Текст, расположенный между открывающим и закрывающими тегами отделяется увеличенными отступами сверху и снизу.
Параметры:
ALIGN - определяет способ горизонтального выравнивания параграфа.
Возможные значения: left, center, right. По умолчанию имеет значение left.
3) Тег BR (HTML 2.0 - Break) - осуществляет перевод строки, то есть практически аналогичен нажатию Enter в текстовом редакторе. Не имеет конечного тега.
После того, как в браузерах появилась возможность обтекания изображения текстом, понадобился дополнительный параметр CLEAR.
Параметры:
CLEAR - указывает на необходимость завершения обтекания изображения текстом. Может принимать следующие значения :
all - завершить обтекание изображения текстом.
left - завершить обтекание текстом изображения, выровненного по левому краю.
right - завершить обтекание текстом изображения, выровненного по правому краю.
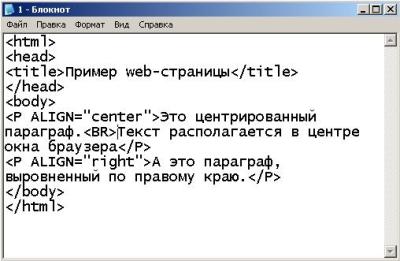
Пример:
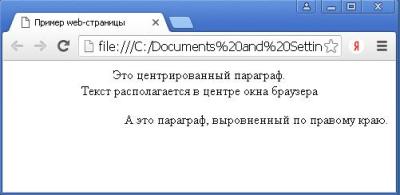
Отображение в браузере:
4) Тег DIV (HTML 3.2 - Division) - используется для отделения блока HTML-документа от остальной части документа. Находящиеся между начальным и конечным тэгами текст или HTML-элементы оформляются как отдельный параграф, но без увеличенных отступов серху и снизу, как при использовании тега Р.
Параметры:
ALIGN - определяет выравнивание содержимого элемента DIV. Параметр может принимать следующие значения: left, right, center, justify (выравнивает текст одновременно по левому и правому краям документа путем равномерного распределения. Не понимающие justify браузеры будут выравнивать текст по левому краю). По умолчанию имеет значение left.
Пример:
Отображение в браузере:
5) Тег ADDRESS (HTML 2.0 - Address) - оформляет текст, расположенный между начальным и конечным тэгами, как почтовый адрес. Чаще всего оформление выражается в выделении строки адреса курсивом.
Пример:
Отображение в браузере:
6) Тег BLOCKQUOTE (HTML 2.0 - Block Quote) - оформляет находящийся между начальным и конечным тэгами текст как цитату. Используется для длинных цитат (в отличие от элемента CITE). Цитируемый текст отображается отдельным абзацем с увеличенным отступом.
7) Тег HR (HTML 2.0 - Horisontal Rule) - вставляет в текст горизонтальную разделительную линию. Не имеет конечного тега.
Параметры:
WIDTH - определяет длину линии в пикселах или процентах от ширины окна браузера.
SIZE - определяет толщину линии в пикселах.
ALIGN - определяет выравнивание горизонтальной линии. Параметр может принимать следующие значения:
left - выравнивание по левому краю документа.
right - выравнивание по правому краю документа.
center - выравнивание по центру документа (используется по умолчанию).
NOSHADE - определяет способ закраски линии как сплошной. Параметр является флагом и не требует указания значения. Без данного параметра линия отображается объемной.
COLOR - определяет цвет линии. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.
Пример:
Отображение в браузере:
8) Тег PRE (HTML 2.0 - Preformatted Text) - используется для включения в документ уже отформатированного текста. Браузеры воспроизводят содержимое этого элемента с помощью моноширинного шрифта, сохраняя пробелы и символы конца строки.
Форматирование текста
Рассмотрим теги для оформления и смыслового выделения текста - подчеркивания, изменения шрифта, выделения курсивом, цитирования и т.д.
9) Тег BASEFONT (HTML 4.0 - Base Font) - Не имеет конечного тэга. Определяет основной шрифт, которым должен отображаться текст документа.
Впоследствии вы можете легко изменить шрифт в любой части документа, используя тег FONT. Действие тега BASEFONT не распространяется на текст, заключенный в ячейки таблиц.
Параметры:
SIZE - обязательный параметр. Определяет базовый размер шрифта. Возможные значения : целые числа от 1 до 7 включительно.
FACE - определяет используемый шрифт (гарнитуру).
Пример:
10) Тег FONT (HTML 3.2 - Font) - позволяет изменять цвет, размер и тип шрифта текста, находящегося между начальным и конечным тэгами. Вне тэгов <FONT> и </FONT> используется шрифт, указанный в элементе BASEFONT.
Параметры:
SIZE - определяет размер шрифта. Возможные значения:
- целое число от 1 до 7;
- относительный размер с указанием знака, вычисляется путем сложения с базовым размером, определенным с помощью параметра SIZE элемента BASEFONT.
COLOR - определяет цвет текста. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.
FACE - определяет используемый шрифт.
11) Тег I (HTML 2.0 - Italic) - текст, заключенный между начальным и конечным тэгами, будет выделен курсивом.12) Тег EM (HTML 2.0 - Emphasis) - логическое ударение. Используется для смыслового выделения текста, стоящего между начальным и конечным тэгами. Результат обычно отображается курсивом. То есть тег EM практически аналогичен по действию тегу I.
13) Тег B (HTML 3.2 - Bold) - текст, заключенный между начальным и конечным тэгами, будет выделен жирным шрифтом.
14) Тег STRONG (HTML 2.0 - Strong) - усиленное выделение. Текст, заключенный между начальным и конечным тэгами, будет выделен жирным шрифтом. То есть тег STRONG практически аналогичен по действию тегу B.
15) Тег U (HTML 2.0 - Underline) - данный тег отображает помещенный между начальным и конечным тэгами текст как подчеркнутый.16) Тег S, STRIKE (HTML 2.0 - Strike) - отображает помещенный между начальным и конечным тэгами текст как перечеркнутый. В HTML 3.2 вместо STRIKE был предложен более краткий тэг S.
17) Тег BIG (HTML 3.2 - Big) - текст, заключенный между начальным и конечным тэгами, отображается увеличенным шрифтом (относительно текущего).18) Тег SMALL (HTML 3.2 - Small) - текст, заключенный между начальным и конечным тэгами, отображается уменьшенным шрифтом (относительно текущего).
19) Тег SUP (HTML 2.0 - Superscript) - отображает текст со сдвигом вверх (верхний индекс) и уменьшением размера текущего шрифта на единицу.
20) Тег SUB (HTML 2.0 - Subscript) - отображает текст со сдвигом вниз (нижний индекс) и уменьшением размера текущего шрифта на единицу.
21) Тег CODE, SAMP (HTML 2.0 - Code, Sample) - оформляют текст, находящийся между начальным и конечным тэгами, как формулу или программный код. Текст при этом как правило отображается моноширинным шрифтом.
22) Тег TT (HTML 2.0 - Tele Type) - отображает помещенный между начальным и конечным тэгами текст моноширинным шрифтом.
23) Тег KBD (HTML 2.0 - Keyboard) - предназначен для отображения текста, который пользователь должен набрать на клавиатуре (например, при заполнении формы, введении пароля и т.п.). Как правило текст, заключенный между начальным и конечным тэгами, выделяется жирным моноширинным шрифтом.
24) Тег VAR (HTML 2.0 - Variable) - предназначен для обозначения в тексте переменных. Как правило, отображается курсивом.
25) Тег CITE (HTML 2.0 - Citation) - оформляет находящийся между начальным и конечным тэгами текст как цитату или ссылку на источник. Обычно используется для коротких цитат (в отличие от элемента BLOCKQUOTE). Цитируемый текст отображается курсивом.Списки
Списки в HTML бывают двух видов: упорядоченные (пронумерованные) и неупорядоченные (непронумерованные). Отличаются они лишь способом оформления. Перед пунктами неупорядоченных списков обычно ставятся символы-буллеты (bullets), например, точки, ромбики и т.п., в то время как пунктам упорядоченных списков предшествуют их номера.
26) Тег UL (HTML 2.0 - Unsorted List) - создает неупорядоченный список. Между начальным и конечным тэгами должны присутствовать один или несколько элементов LI, обозначающих отдельные пункты списка.
27) Тег OL (HTML 2.0 - Ordered List) - создает упорядоченный список. Между начальным и конечным тэгами должны присутствовать один или несколько элементов LI, обозначающих отдельные пункты списка.Параметры:
START - определяет первое число, с которого начинается нумерация пунктов. (только целые числа)
TYPE - определяет стиль нумерации пунктов. Может иметь значения:
"A" - заглавные буквы A, B, C ...
"a" - строчные буквы a, b, c ...
"I" - большие римские числа I, II, III ...
"i" - маленькие римские числа i, ii, iii ...
"1" - арабские числа 1, 2, 3 ...
По умолчанию используется TYPE="1".
28) Тег LI (HTML 2.0 - List Item) - создает пункт в списке. Располагается внутри элементов OL или UL.Параметры:
VALUE - изменяет порядок нумерации элементов списка. Используется только если элемент LI находится внутри элемента OL. В качестве значения указывается порядковый номер элемента.
29) Тег DL (HTML 2.0 - Definition List) - открывает и закрывает список определений (терминов и их описаний). Определения задаются с помощью тэгов <DT> и <DD>.Параметры:
COMPACT - включает режим "компактного" отображения списка. Удобно использовать, если список определений очень велик. Данный параметр является флагом и не требует присвоения значения.
30) Тег DT (HTML 2.0 - Definition Term) - создает термин в списке определений внутри элемента DL.31) Тег DD (HTML 2.0 - Definition Description) - создает определение термина внутри элемента DL.
Гиперссылки
Ссылки на другие документы в HTML создаются с помощью тега A.
32) Тег A (HTML 1.0 – Anchor) - используется для создания гиперссылок.
Параметры:
HREF - определяет находящийся между начальным и конечным тэгами текст или изображение как гипертекстовую ссылку на документ (или область документа), указанный в значении данного параметра. Возможные значения:
http://... - создает ссылку на www-документ;
ftp://... - создает ссылку на ftp-сайт или расположенный на нем файл;
mailto:... - запускает почтовую программу-клиент (например, Outlook Express) с заполненным полем имени получателя. Если после адреса поставить знак вопроса, то можно указать дополнительные атрибуты, разделенные знаком "&";
news:.. - создает ссылку на конференцию сервера новостей;
telnet://... - создает ссылку на telnet-сессию с удаленной машиной;
wais://... - создает ссылку на WAIS - сервер;
gopher://... - создает ссылку на Gopher - сервер.
Если тип соединения и адрес машины не указаны, в качестве отправной точки используется адрес текущего документа. Это позволяет использовать относительные ссылки. Например, ссылка <A HREF="docs/title.html"> Документация </A> будет ссылаться на файл title.html в подкаталоге docs (относительно текущего).
NAME - помечает находящуюся между начальным и конечным тэгами область документа как возможный объект для ссылки. В качестве значения нужно латиницей написать любое слово-указатель, уникальное для данного документа.
Например: <A NAME="part">Раздел1</A>.
Теперь можно ссылаться на помеченную область простым указанием ее имени после имени документа.
Например, ссылка <A HREF="document.html#part">Раздел1</A> отправит вас в раздел "part" файла document.html, а ссылка <A HREF="#bottom">В конец документа</A> - в раздел "bottom" текущего документа.
TARGET - определяет окно (фрейм), в котором откроется документ, указанный в гиперссылке. Этот параметр используется только совместно с параметром HREF. В качестве значения необходимо задать либо имя одного из существующих фреймов, либо одно из следующих зарезевированных имен:
_self - указывает, что определенный в параметре HREF документ должен отображаться в текущем фрейме;_parent - указывает, что документ должен отображаться во фрейме-родителе текущего фрейма. Иначе говоря, _parent ссылается на окно, содержащее FRAMESET, включающий текущий фрейм;
_top - указывает, что документ должен отображаться в окне-родителе всей текущей фэймовой структуры;
_blank - указывает, что документ должен отображаться в новом окне.
По умолчанию документ, указанный в гиперссылке, открывается в том же окне.
Обобщим:
Теги оформления текстовых блоков:
|
H1,H2,...H6 |
Используются для создания заголовков текста |
|
P |
Используется для разметки параграфов. |
|
DIV |
Отделяет блок HTML-документа от остальной его части |
|
ADDRESS |
Оформляет текст как почтовый адрес |
|
BLOCKQUOTE |
Оформляет текст как цитату |
|
BR |
Осуществляет перевод строки |
|
HR |
Вставляет в текст горизонтальную разделительную линию. |
|
PRE |
Включает в документ (моноширинным шрифтом) блок предварительно отформатированного текста |
Теги для форматирования текста:
|
BASEFONT |
Определяет основной шрифт, которым должен отображаться текст документа |
|
FONT |
Позволяет изменять цвет, размер и тип шрифта текста |
|
I |
Выделяет текст курсивом |
|
EM |
Используется для смыслового выделения текста (курсивом) |
|
B |
Выделяет текст жирным шрифтом |
|
STRONG |
Усиленное выделение текста (жирным) |
|
U |
Выделяет текст подчеркнутым |
|
S, STRIKE |
Выделяет текст перечеркнутым |
|
BIG |
Отображает текст увеличенным шрифтом (относительно текущего) |
|
SMALL |
Отображает текст уменьшенным шрифтом (относительно текущего) |
|
SUP |
Отображает текст со сдвигом вверх (верхний индекс) |
|
SUB |
Отображает текст со сдвигом вниз (нижний индекс) |
|
CODE, SAMP |
Оформляют текст как формулу или программный код |
|
TT |
Отображает текст моноширинным шрифтом |
|
KBD |
Выделяет текст, который предлагается набрать на клавиатуре |
|
VAR |
Используется для обозначения в тексте переменных |
|
CITE |
Оформляет текст как цитату или ссылку на источник |
Теги для создания списков:
|
UL |
Создает неупорядоченный список |
|
OL |
Создает упорядоченный список |
|
LI |
Создает пункт меню внутри элементов OL или UL |
|
DL |
Открывает и закрывает список определений |
|
DT |
Создает термин в списке определений внутри элемента DL |
|
DD |
Cоздает определение термина внутри элемента DL |
Тег для создания гиперссылки:
|
A |
Создает гиперссылку |