Таблицы в HTML формируются нетрадиционным способом - построчно. Сначала c помощью элемента TR необходимо создать ряд таблицы, в который затем элементом TD помещаются ячейки.
TABLE (HTML 3.2) – Table
Элемент для создания таблицы. Обязательно должен иметь начальный и конечный тэги.
По умолчанию таблица печатается без рамки, а разметка осуществляется автоматически в зависимости от объема содержащейся в ней информации.
Ячейки внутри таблицы создаются с помощью элементов TR, TD, TH и CAPTION.
Атрибуты:
ALIGN - определяет способ горизонтального выравнивания таблицы. Возможные значения: left, center, right. Значение по умолчанию - left.
VALIGN - должен определять способ вертикального выравнивания для содержимого таблицы. Возможные значения: top, bottom, middle.
BORDER - определяет ширину внешней рамки таблицы (в пикселах). При BORDER="0" или при отсутствии этого параметра рамка отображаться не будет.
BORDERCOLOR - определяет цвет рамки. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.
CELLPADDING - определяет расстояние (в пикселах) между рамкой каждой ячейки таблицы и содержащимся в ней материалом.
CELLSPACING - определяет расстояние (в пикселах) между границами соседних ячеек.
WIDTH - определяет ширину таблицы. Ширина задается либо в пикселах, либо в процентном отношении к ширине окна браузера.
По умолчанию этот параметр определяется автоматически в зависимости от объема содержащегося в таблице материала.
HEIGHT - определяет высоту таблицы. Высота задается либо в пикселах, либо в процентном отношении к высоте окна браузера.
По умолчанию этот параметр определяется автоматически в зависимости от объема содержащегося в таблице материала.
BGCOLOR - определяет цвет фона ячеек таблицы. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.
BACKGROUND - позволяет заполнить фон таблицы рисунком. В качестве значения необходимо указать URL рисунка.
CAPTION (HTML 3.2) – Caption
Задает заголовок таблицы.
Содержание заголовка должно состоять только из текста. Использование блочных элементов в этом случае недопустимо.
Атрибуты:
ALIGN - определяет способ вертикального выравнивания заголовка таблицы.
Возможные значения:
top - помещает заголовок над таблицей (значение по умолчанию);
bottom - помещает заголовок под таблицей.
|
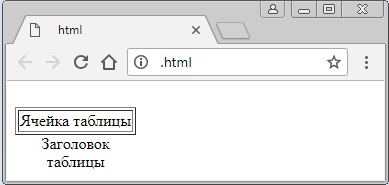
Пример: |
 |
|
<TABLE BORDER="1"> |
TR (HTML 3.2) - Table Row
Создает новый ряд (строку) ячеек таблицы. (Ячейки в ряду создаются с помощью элементов TD и TH)
Атрибуты:
ALIGN - определяет способ горизонтального выравнивания содержимого всех ячеек данного ряда. Возможные значения: left, center, right.
VALIGN - определяет способ вертикального выравнивания содержимого всех ячеек данного ряда. Возможные значения: top, bottom, middle.
BGCOLOR - определяет цвет фона для всех ячеек данного ряда. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.
TD и TH (HTML 3.2) - Table Data & Table Head
Элемент TD создает ячейку с данными в текущей строке. Элемент TH также создает ячейку, но определяет ее как ячейку-заголовок.
Такое разграничение позволяет браузерам оформлять содержимое ячейки-заголовка и ячеек с данными разными шрифтами. Кроме того, улучшается работа браузеров, использующих речевой интерфейс. В качестве содержимого ячейки можно использовать другие таблицы.
ALIGN - определяет способ горизонтального выравнивания содержимого ячейки. Возможные значения: left, center, right. По умолчанию способ выравнивания определяется значением параметра ALIGN элемента TR. Если же и он не задан, то для TD выполняется выравнивание по левому краю, а для TH - центрирование.
VALIGN - определяет способ вертикального выравнивания содержимого ячейки. Возможные значения: top, bottom, middle. По умолчанию происходит выравнивание по центру (VALIGN="middle"), если значение этого параметра не было задано ранее в элементе TR.
WIDTH - определяет ширину ячейки. Ширина задается в пикселах или в процентном отношении к ширине таблицы.
HEIGHT - определяет высоту ячейки. Высота задается в пикселах или в процентном отношении к ширине таблицы. Параметр HEIGHT, указанный в процентном отношении, работает нормально лишь в том случае, когда явно задана высота всей таблицы.
COLSPAN - определяет количество столбцов, на которые простирается данная ячейка. По умолчанию имеет значение 1.
ROWSPAN - определяет количество рядов, на которые простирается данная ячейка. По умолчанию имеет значение 1.
NOWRAP - блокирует автоматический перенос слов в пределах текущей ячейки.
BGCOLOR - определяет цвет фона ячейки. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.
BACKGROUND - заполняет ячейку фоновым рисунком. Необходимо указать URL рисунка. Данный параметр не работает в старых версиях браузера Netscape (до 3.X включительно).
Границы ячейки отображаются только в том случае, когда она имеет некое содержание. Чтобы получить пустую ячейку с границами, достаточно поместить в нее специальный символ
|
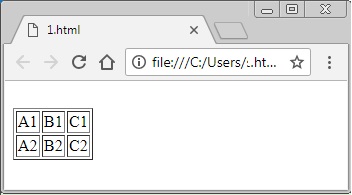
Пример 1: |
 |
|
<TABLE BORDER> |
|
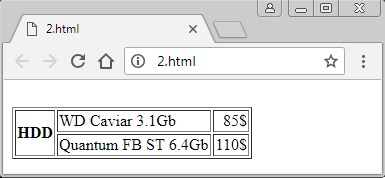
Пример 2: |
 |
|
<TABLE BORDER> |
|
Пример 3: |
|
<TABLE BORDER> |